ワードプレスには投稿画面を簡単に使うためのプラグインが沢山あるけど、結局それだけじゃ全然足りてなくてせっせとタグ(htmlソース)を書いてる人も多いのでは。
頻繁に使うタグはだいたい頭に入ってるかも知れないけど、実際結構めんどくさいし、「あれ、あのタグなんだったっけ」となる事もちょくちょくある。
そんな時におすすめしたいのが、タグを一発で呼び出せちゃう『AddQuickTag』というプラグイン。
めっちゃおすすめプラグイン!『AddQuickTag』
『AddQuickTag』はこんな人におすすめ
- htmlはあまりよく分からない。その都度タグを調べて使っているから毎回投稿に時間がかかってる。
- タグを入力するのが面倒!ボタンで文字の編集がしたい・・・
『AdQuickTag』の使い方
プラグインのインストールから登録したタグの使い方までを紹介します。
『AddQuickTag』プラグインをインストールする
まず、ワードプレス管理画面のサイドメニュー「プラグイン」→「新規追加」で、「AddQuickTag」を検索。検索したらインストールして有効化です。
※プラグインのインストールは、念のためバックアップ作業を済ませてから行ってください。
ボタンで呼び出すタグを設定する
プラグインを有効化したら、サイドメニューの「設定」に「AddQuickTag」が追加されるので、クリック。
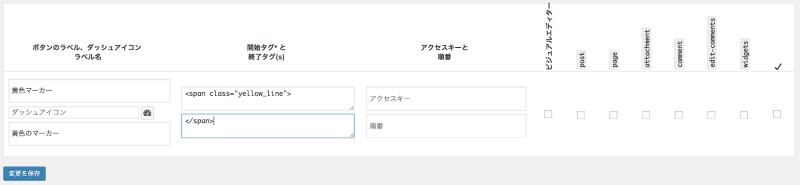
タグをワンボタンで呼び出せるように登録して行きます。
- ボタン名 記事編集画面に表示されるボタンの名前。
- ラベル名 タグの説明。未入力でもOKです。
- 開始タグと終了タグ ボタンを押したときに挿入される開始タグと終了タグをそれぞれ入力します。終了タグはなくてもOK。(アイコンを挿入するときなど)
- アクセスキーと注文 ボタンを表示する順番。(「アクセスキー」はIEで使えるショートカット)
ボタン名、ラベル名(任意)、開始・終了タグを入力して、右側のチェックボックスにチェックを入れて、「変更を保存」ボタンをクリックします。
登録したボタンを確認してみよう!
登録ができたら、投稿ページを開いてボタンの表示を確認しよう。
テキストエディタではボタンが、ビジュアルエディタでは上の画像のような「Quicktags」というプルダウンボタンが追加されているので、選んでスタイルを適用してください。
(ちなみに、テキストエディタではタグが入った事が確認できるけど、ビジュアルエディタで見た目は変わらないから、プレビューで確認してね)
記事の執筆時間がめちゃ短くなるからおすすめ!
タグって、実際何回使ってても頭に入らなかったりして、いちいち「あのタグ何だったっけ…」って調べるのが面倒。
自分が使うタグは登録しておけば一発で呼び出せるから、記事の執筆時間がめっちゃ短縮できますよー!